Gambar animasi bergerak atau flash animation adalah aplikasi software yang menyuguhkan sebuah tampilan dinamis pada objek tertentu. Gambar animasi bisa menjadikan sebuah image menjadi sesuatu yang lebih menarik, merubah image diam menjadi image yang bisa bergerak.
Banyak aplikasi yang disediakan oleh para pembuat software dan dijual di pasaran lokal maupun impor. Salah satunya adalah software PHOTOSHOP yang akan saya gunakan sebagai piranti pembuat animasi bergerak/flash animation.
Buat Sobat yang baru pertama kali mempelajari animasi, kiranya pengalaman seperti dibawah ini akan menjadi penuntun yang sangat mudah bagi Sobat Blogger.
Berikut adalah langkah-langkah pembuatan animasi bergerak pada objek diam. (Tentunya paparan berikut bagi yang sudah mengetahui cara menggunakan aplikasi Photoshop, baik itu CS, CS2, CS3 atau versi photoshop lainnya).
1. Langkah pertama adalah memilih objek gambar (ini bisa didapatkan dari hasil telusuran di Google ataupun objek buatan sendiri). Disini kita akan buat objek diam hasil buatan sendiri yang Sobat Blogger bisa buat nantinya.
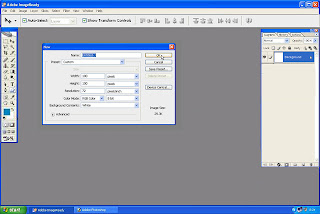
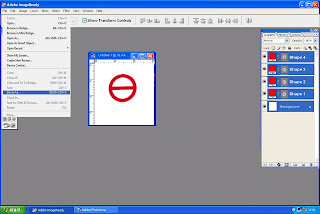
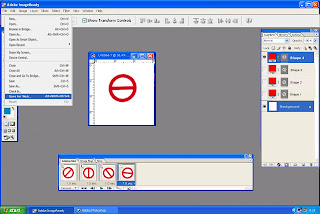
Buka Photoshop, Klik file disudut kiri atas lalu pilih new, maka akan terlihat dilayar gambar dibawah ini untuk menentukan besar kecilnya gambar dalam ukuran pixels, inchi atau cm dan mm.
Sobat Blogger cukup hanya mengganti angka numerik saja untuk mengisi width : 100 dan height : 100. lalu klik OK.
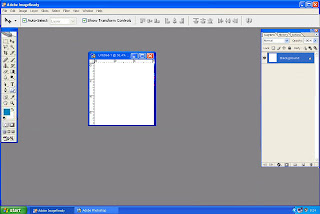
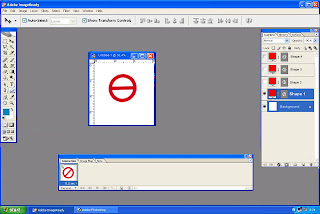
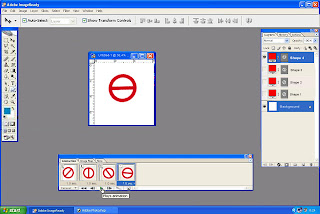
Maka dilayar akan tampil gambar seperti berikut :
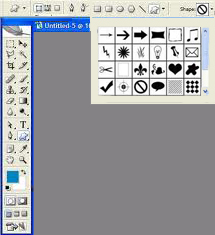
2. Klik gambar ikon seperti ini

Pertama klik icon yang disebelah kiri (dibawah icon T), kemudian pilih shape atau bentuk objek yang Sobat suka.
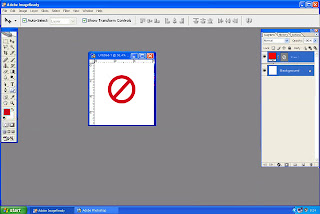
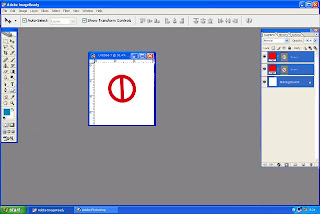
3. Mulailah menggambar objek. Arahkan kursor disudut kotak layer lalu klik tombol mouse sebelah kiri ditahan jangan dilepas, geser ke arah bawah diagonal sehingga akan membentuk gambar dibawah ini, mouse baru dilepas setelah mendapatkan besar gambar yang Sobat inginkan.
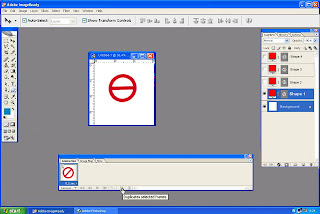
4. Untuk pengguna pemula atau 'newbie' yang perlu diperhatikan adalah hanya kotak dialog menu toolbar, kotak gambar dan kotak layers disebelah kanan layar. Untuk membuat gambar animasi diperlukan beberapa gambar yang saling berhubungan dengan objek yang sama, dalam hal ini gambar seperti diatas akan kita rekayasa dengan beberapa sedikit perubahan saja agar menjadi efek gerak nantinya.
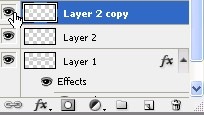
Klik kanan pada kotak dialog 'Layers' di sebelah kanan monitor, kursor diletakkan tepat pada gambar atau tulisan shape 1. Pilih duplikat layer lalu OK. Di dalam kotak layers akan bertambah satu layer lagi sebagai layer shape 1 copy atau layer 2.
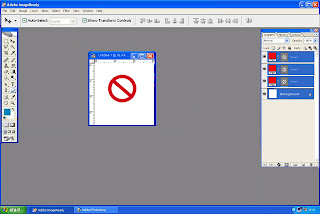
Kemudian klik 'Edit' pada toolbar disebelah kiri atas lalu pilih 'free transform path', lalu putar gambar kearah kiri dengan menggunakan mouse beberapa derajat sehingga membentuk gambar dibawah ini dan lepas mouse.
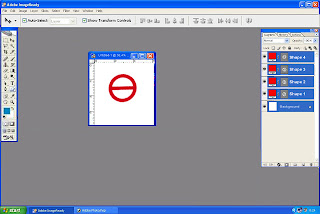
5. Lakukan 'duplikat layer' lagi seperti langkah no. 4. Lakukan hal yang sama yaitu 'Edit' lalu pilih 'free transform path', sehingga posisi gambar menjadi seperti dibawah ini.
6. Lakukan lagi hal yang sama dengan langkah 4 dan 5.
7. Sekarang Sobat sudah mempunyai 4 gambar/layer dengan objek yang sama tetapi berbeda posisi. Untuk mendapatkan gambar yang luwes atau gerak yang halus bisa dibuatkan lebih banyak gambar/layers.
Sekarang saatnya Sobat mengatur layer animasi.
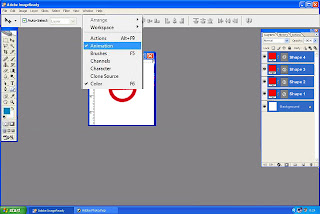
Klik 'window' lalu pilih animation.
Jangan Lupa untuk selalu menyimpan file setelah beberapa gambar didapatkan, supaya kalau mati lampu kerja susah payah Sobat tidak hilang begitu saja.
Setelah Sobat sampai pada tahap ini, perlu diperhatikan tanda mata.
Tanda ini akan berpengaruh pada tampilan dikotak dialog animation. Objek mana yang ingin ditampilkan pada kotak animation dengan cara klik tanda mata di kotak dialog layers.
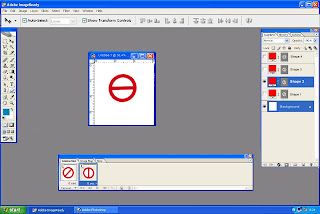
8. klik icon 'Duplicate selected frames' seperti dibawah ini.
9. 'Duplicate selected frame' lalu klik icon mata pada kotak 'layers' pada gambar shape 1 copy atau layer 2. Maka gambar akan muncul dalam kotak animation.
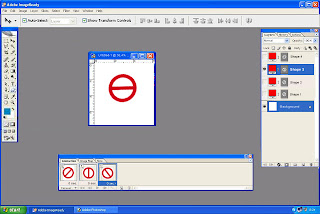
10. 'Duplicate' dan klik lagi icon mata pada gambar selanjutnya, shape 1 copy 2 atau layer 3.
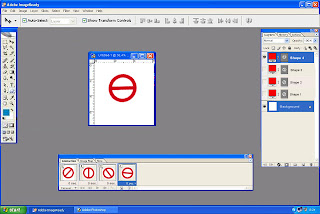
11. Lakukan lagi hal yang sama dengan langkah 9 dan 10. Perlu diingat urutannya, klik ' duplicate selected frame' terlebih dahulu baru kemudian icon mata atau pilih gambar layer.
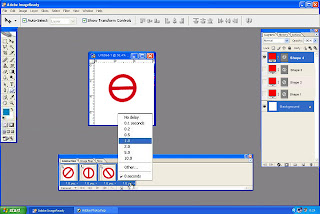
12. Gambar sudah Sobat pilih semua dan sudah berada dalam kotak 'animation', selanjutnya adalah mengatut kecepatan gerak.delay seperti dibawah ini dengan beberapa pilihan kecepatan delay. Contoh 1 sec. Sebelum memilih 'delay' sorot terlebih dahulu semua gambar yang ada di kotak 'animation' dengan cara klik kiri pada gambar animasi no 1 lalu tekan shift dan kurson diarahkan ke gambar terakhir lalu klik kiri lagi. Setelah itu klik pada tulisan kecil 0 sec disalah satu gambar animasi seperti dibawah ini.
13. Gambar animasi gerak telah Sobat selesaikan, untuk mencobanya Sobat tinggal klik tombol play seperti dibawah ini.
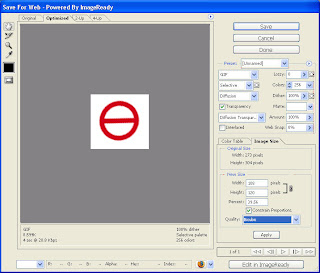
14. Langkah terakhir simpan animasi hasil buatan Sobat sendiri dengan klik menu toolbar File, Save for Web, lalu tekan Save, kemudian Sobat akan diminta mengisi nama file animasi tersebut dalam format gif. lalu Save lagi. Selesai.
Begitulah pengalaman ini saya sampaikan kepada Sobat Blogger tak lain adalah hanya ingin ikut berpartisipasi memberikan inspirasi agar selalu tetap membuat artikel yang menarik. Hasil saya sama sekali jauh dari kesempurnaan. Cuma saya peringatkan!, sekali mencoba flash animasi ini dan berhasil maka seterusnya Sobat Blogger akan berburu gambar untuk dijadikan animasi bergerak.....hahaha seperti saya.
Keep Blogging.